Gestaltung der Shopartikel - Navigation Schritt 20
Eingabe Haupt- und Unterkategorie
.
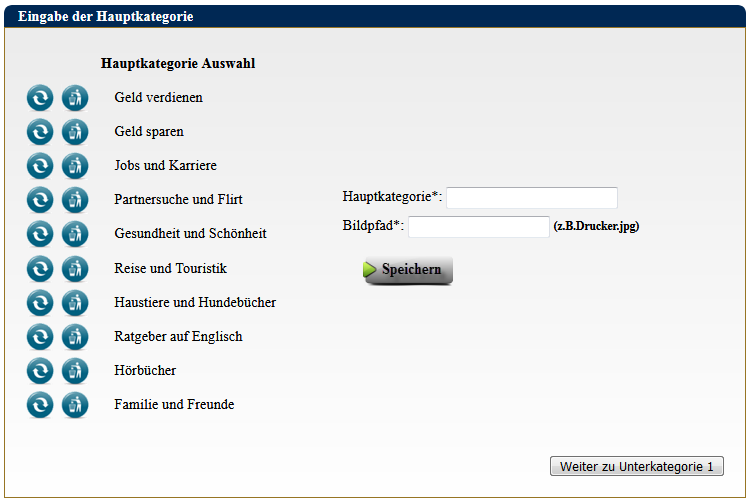
Um die Daten eingeben zu können, klicken Sie jetzt entweder Links in der Navigation Adminbereich auf „Shopdaten->Eingabe Kategorien“ oder in der Schritt für Schritt Anleitung auf Schritt 20(bei Onlineshop).
.
Sie haben hier die Möglichkeit Ihre Haupt-Warengruppen anzulegen. Dazu geben Sie bei Hauptkategorie die Warebgruppe ein und drücken auf Speichern. Dies führen Sie bitte solange fort, bis alle Haupkategorien eingegeben wurden.
.
Wichtig:
Die Warengruppen werden nach Eingabe sortiert, d.h. so wie man die Warengruppen eingibt, so werden diese auch angezeigt..
Solange aber diesen eingegebenen Kategorien noch keine Artikel zugewiesen wurden, ist zwar der Platz der Navigation sichtbar, aber die Reiter mit der jeweiligen Kategorie unsichtbar.
.
Sie haben bei den Navigationen mit Klappfunktionen seitlich und nach unten, insgesamt 4 Unterkategorien zur VerfĂĽgung
.
Die Navigation ohne Klappfunktion hat 5 Unterkategorien zur VerfĂĽgung(Nur beim Onlineshop)
.
Die Eingabe der Kategorien funktioniert so wie bei den vorangehenden Navigationen.
AuĂźer: Haben Sie sich fĂĽr die Navigation ohne Klappfunktion(nur bei Onlineshop) entschieden, dann mĂĽssen Sie noch den Bildnamen (z.B. Bild1.jpg)eingeben..
Die jeweiligen Bilder laden Sie dann in Ihren Webspace in den Ordner images/kategorie hoch.
.

.
- Das Design der Navigation fĂĽr Produkt- Seiten
.
Um die Daten eingeben zu können, klicken Sie jetzt entweder Links in der Navigation Adminbereich auf „Design der Shopmodule->Design Nav.Produkt“ oder in der Schritt für Schritt Anleitung auf Schritt 21(bei Onlineshop).
.
- Wenn man einen ganzen Rahmen um den Navigationsblock möchte, wählt man bei "Rahmen um den Navigationsblock-> Rahmenfarbe" die Farbe aus und gibt bei "Rahmengröße" eine ganze Zahl ein (z.B. 2).
- Möchte man noch einen Strich unter jedem Navigationspunkt, so wählt man bei "Strich unterhalb Reiter->Strichfarbe" die Farbe aus und gibt bei "Strichgröße" eine ganze Zahl ein (z.B. 2).
- Dann kann fĂĽr den gesamten Navigations-Container eine Hintergrundfarbe als Farbverlauf oder ein Hintergrundbild vergeben werden.
.
Um einen Farbverlauf zu gestalten, wählen Sie bitte die Farben bei "Hintergrundfarbe 1 und Hintergrundfarbe 2" aus.
.
Soll es ein Hintergrundbild sein, so wählen Sie bitte bei "Hintergrundbild-Pfad" das Bild aus. Kann das gewünschte Hintergrundbild noch nicht ausgewählt werden, dann müssen Sie es zuerst in Ihren Webspace in den Ordner "images/hintergrund" laden.
Im nächsten Schritt müssen Sie es noch in die Hintergrund-Tabelle eingeben. Dies kann auf der Seite "Layout Gestaltung->Eingabe Web-Hintergrund" eingegeben werden.Das Hintergrundbild, kann auf der Y-Achse wiederholt werden, wenn man in das Kästchen einen Haken setzt.
- Jetzt kann ausgewählt werden, ob in diesem Navigationsblock eine Überschrift angezeigt werden soll.
Wenn ja, dann kann die Überschrift mit 20 Zeichen eingetragen werden. Dann bestimmt man noch das Design der Überschrift. - Als nächstes kann für die Reiterfelder(in diesen stehen die Navigationspunkte) eine Hintergrundfarbe als Farbverlauf oder ein Hintergrundbild vergeben werden.
.
Um einen Farbverlauf zu gestalten, wählen Sie bitte die Farben bei "Reiterfarbe 1 und Reiterfarbe 2" aus.
.
Soll es ein Hintergrundbild sein, so wählen Sie dieses bitte bei "Hintergrundbild-Pfad" aus. Kann das gewünschte Hintergrundbild noch nicht ausgewählt werden, dann müssen Sie es zuerst in Ihren Webspace in den Ordner "images/hintergrund" laden.
Im nächsten Schritt müssen Sie den Bildnamen noch in die Hintergrund-Tabelle eingeben. Dies kann auf der Seite "Layout Gestaltung->Eingabe Web-Hintergrund" gemacht werden.Das Hintergrundbild, kann auf der Y-Achse wiederholt werden, wenn man in das Kästchen einen Haken setzt.
- Jetzt kann die Schriftart, Schriftfarbe und Schriftgröße für die Navigationspunkte im Reiter vergeben werden(Falls Sie für die Schriftgröße eine Kommazahl eingeben, dann geben Sie bitte als Komma bitte einen Punkt ein).
.
Wenn die Reiterschrift Fett oder Kursiv gestaltet werden soll, dann setzen Sie bitte im jeweiligen Kästchen einen Haken.
- Wenn es gewünscht wird, dass sich die Reiterfarbe bei Mauskontakt ändert, wählen Sie bei "Reiterhovereffektfarbe 1" und bei "Reiterhovereffektfarbe 1" eine Farbe aus.
- Dies kann auch fĂĽr die Reiter-Schriftfarbe im Feld "Reiter-Hoverschriftfarbe" getan werden.
- Nachdem Sie alle Daten eingegeben haben, drĂĽcken Sie auf "Speichern".
.
|
Computer und Software Service Alte Turmstrasse 42 Tel.: 09077-7000017 eMail: info@szab-computer.de |
|












