Gestaltung der Rechtseiten - Navigation Schritt 18
.
Um die Daten eingeben zu können, klicken Sie jetzt entweder Links in der Navigation Adminbereich auf „Navigationsdaten->Navigation Links Recht“ oder in der Schritt für Schritt Anleitung auf Schritt 18(bei Onlineshop und Schritt 13 bei normaler Webseite).
.
Sie haben die Möglichkeit diese Navigation für die rechtlichen Seiten
.
- Auf der linken Seite der Webseite
- Auf der rechten Seite der Webseite ( wenn die Webseiten dreispaltig gestaltet wird)
- Im FuĂźbereich der Webseite
.
zu platzieren.
Gestalten Sie gerade eine dreispaltige Webseite, so können Sie diese Navigation auf der Seite „Design Nav.Recht“ (das ist der nächste Besprechungspunkt) mit einem Klick bei „Rechter Seitenbereich“, auf der rechten Spalte platzieren. (Wird eine zweispaltige Webseite gestaltet, wird dieser Punkt nicht angezeigt).
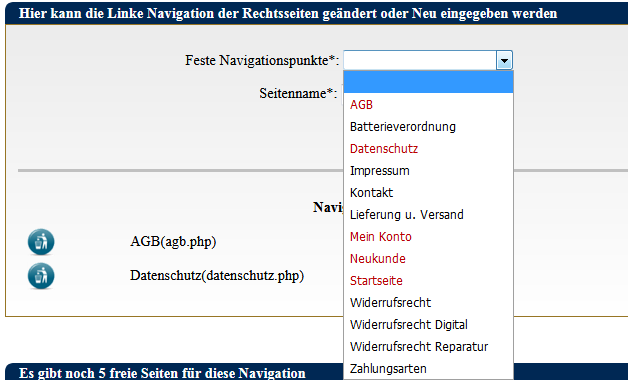
- Sie können 10 feste Seiten (Seiten, deren Namen schon fest vergeben sind z.B. AGB, Datenschutzerklährung….) und 5 freien Seiten (Seiten, deren Namen Sie noch vergeben können.) auswählen.
- Die Seiten, die schon einmal ausgewählt wurden, (wie z.B. das Kontaktformular, dieses habe ich noch für die horizontale Navigation ausgewählt), sind mit einer rote Schriftfarbe gekennzeichnet.
- Nach Speichern der Seite, wird diese auf der Linken Seite und in der Tabelle der „ausgewählten Navigationspunkte“ angezeigt.
.

.
- Das Design der Navigation fĂĽr rechtliche Seiten
.
Um die Daten eingeben zu können, klicken Sie jetzt entweder Links in der Navigation Adminbereich auf „Design verändern->Design Nav.Recht“ oder in der Schritt für Schritt Anleitung auf Schritt 19(bei Onlineshop und Schritt 14 bei normaler Webseite).
.
- Gestalten Sie gerade eine dreispaltige Webseite, so können Sie diese Navigation mit einem Klick bei „Rechter Seitenbereich“ auf der rechten Spalte platzieren. Dieser Einstellpunkt wird nur bei Gestaltung einer dreispaltigen Webseite angezeigt.
- Wenn man einen ganzen Rahmen um den Navigationsblock möchte, wählt man bei „Rahmen um den Navigationsblock->Rahmenfarbe“ die Farbe aus und gibt bei „Rahmengröße“ eine ganze Zahl ein (z.B. 2).
- Möchte man noch einen Strich unter jedem Navigationspunkt, so wählt man bei „Strichfarbe“ die Farbe aus und gibt bei „Strichgröße“ eine ganze Zahl ein (z.B. 2).
- Dann kann eine Hintergrundfarbe als Farbverlauf oder ein Hintergrundbild vergeben werden.
.
Um einen Farbverlauf zu gestalten, wählen Sie bitte die Farben bei „Hintergrundfarbe 1 und Hintergrundfarbe 2“ aus.
.
Soll es ein Hintergrundbild sein, so wählen Sie dieses bitte bei „Hintergrundbild-Pfad“ aus. Kann das gewünschte Hintergrundbild noch nicht ausgewählt werden, dann müssen Sie es zuerst in Ihren Webspace in den Ordner „images/hintergrund“ laden.
.
Im nächsten Schritt müssen Sie es noch in die Hintergrund-Tabelle eingeben.
.
Dies kann auf der Seite „Layout Gestaltung->Eingabe Web-Hintergrund“ gemacht werden. Das Hintergrundbild, kann auf der Y-Achse wiederholt werden, wenn man in das Kästchen einen Haken setzt.
- Die Überschrift kann eine Länge von 20 Zeichen haben.
- Jetzt kann die Schriftart, Schriftfarbe und Schriftgröße für die Navigations-Überschrift vergeben werden (Falls Sie für die Schriftgröße eine Kommazahl eingeben, dann geben Sie als Komma bitte einen Punkt ein).
.
Wenn die Überschrift Fett oder Kursiv gestaltet werden soll, dann setzen Sie bitte im jeweiligen Kästchen einen Haken.
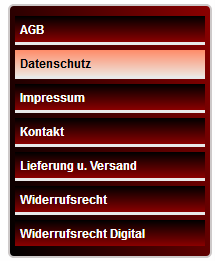
- Als nächstes kann für die Reiterfelder(in diesen stehen die Navigationspunkte) eine Hintergrundfarbe als Farbverlauf oder ein Hintergrundbild vergeben werden.
.
Um einen Farbverlauf zu gestalten, wählen Sie bitte die Farben bei „Reiterfarbe 1 und Reiterfarbe 2“ aus.
.
Soll es ein Hintergrundbild sein, so wählen Sie dieses bitte bei „Hintergrundbild-Pfad“ aus. Kann das gewünschte Hintergrundbild noch nicht ausgewählt werden, dann müssen Sie es zuerst in Ihren Webspace in den Ordner „images/hintergrund“ laden.
.
Im nächsten Schritt müssen Sie es noch in die Hintergrund-Tabelle eingeben.
Dies kann auf der Seite „Layout Gestaltung->Eingabe Web-Hintergrund“ gemacht werden. Das Hintergrundbild, kann auf der Y-Achse wiederholt werden, wenn man in das Kästchen einen Haken setzt.
- Jetzt kann die Schriftart, Schriftfarbe und Schriftgröße für die Navigationspunkte im Reiter vergeben werden(Falls Sie für die Schriftgröße eine Kommazahl eingeben, dann geben Sie als Komma bitte einen Punkt ein).
.
Wenn die Reiterschrift Fett oder Kursiv gestaltet werden soll, dann setzen Sie bitte im jeweiligen Kästchen einen Haken.
- Wenn es gewünscht wird, dass sich die Reiterfarbe bei Mauskontakt ändert, wählen Sie bei „Reiterhovereffektfarbe 1“ und bei „Reiterhovereffektfarbe 1“ eine Farbe aus.
- Dies kann auch für die Reiter-Schriftfarbe im Feld „Reiter-Hoverschriftfarbe“ getan werden.
- Nachdem Sie alle Daten eingegeben haben, drücken Sie auf „Speichern“.
.

.
.
|
Computer und Software Service Alte Turmstrasse 42 Tel.: 09077-7000017 eMail: info@szab-computer.de |
|












