Schritt 13 Gestaltung des Fussbereichs
.
Um das Design des Fußbereichs zu gestalten klicken Sie jetzt entweder Links in der Navigation Adminbereich auf „Design verändern->Design Fussbereich“ oder in der Schritt für Schritt Anleitung auf Schritt 13(bei Onlineshop und Schritt 8 bei normaler Webseite).
.
Mit allen Teilen, die sie in den Fußbereich einfügen können, würde der Fußbereich z.B so aussehen:
.

.
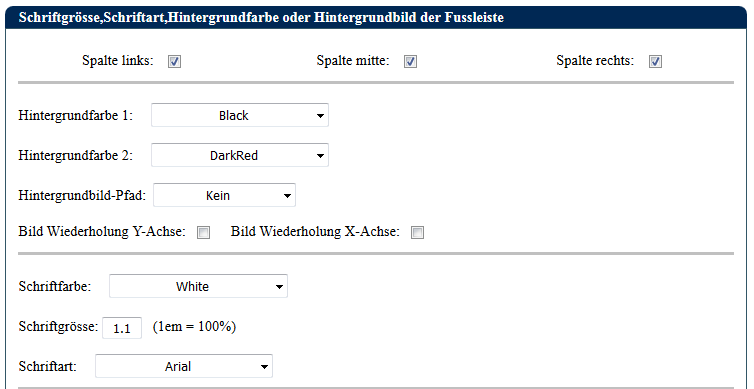
- Als erstes muss entschieden werden, in wie viel Spalten der Fußbereich aufgeteilt wird. Dazu setzen Sie bitte die Häkchen in den Spalten, die Sie besetzen möchten.
- Danach kann dem FuĂźbereich eine Hintergrundfarbe als Farbverlauf oder ein Hintergrundbild vergeben werden. Dazu gehen Sie wie folgt vor:
.
- Um einen Farbverlauf zu gestalten, wählen Sie bitte die Farben bei „Hintergrundfarbe 1 und Hintergrundfarbe 2“ aus.
- Soll es ein Hintergrundbild sein, so wählen Sie dieses bitte bei „Hintergrundbild-Pfad“ aus.
Kann das gewünschte Hintergrundbild noch nicht ausgewählt werden, dann müssen Sie es zuerst in Ihren Webspace in den Ordner „images/hintergrund“ laden.
Im nächsten Schritt müssen Sie es noch in die Hintergrund-Tabelle eingeben..
Dies kann auf der Seite „Layout Gestaltung->Eingabe Web-Hintergrund“ gemacht werden.
Wenn das Bild zu klein ist, kann es durch setzen eines Hakens bei Bild Wiederholung Y-Achse und/oder Bild Wiederholung X-Achse wiederholt werden.Wurde die Breite der Webseite z.B. mit 1050 Pixel festgelegt, macht man das Bild am besten auch 1050 Pixel breit. Dann fällt die Wiederholung auf der X-Achse weg und man hat ein durchgehendes Bild.
.

.
- Jetzt kann für den Fußbereich die Schriftart, Schriftfarbe und Schriftgröße vergeben werden.(Fall Sie für die Schriftgröße eine Kommazahl eingeben, dann geben Sie als Komma bitte einen Punkt ein)
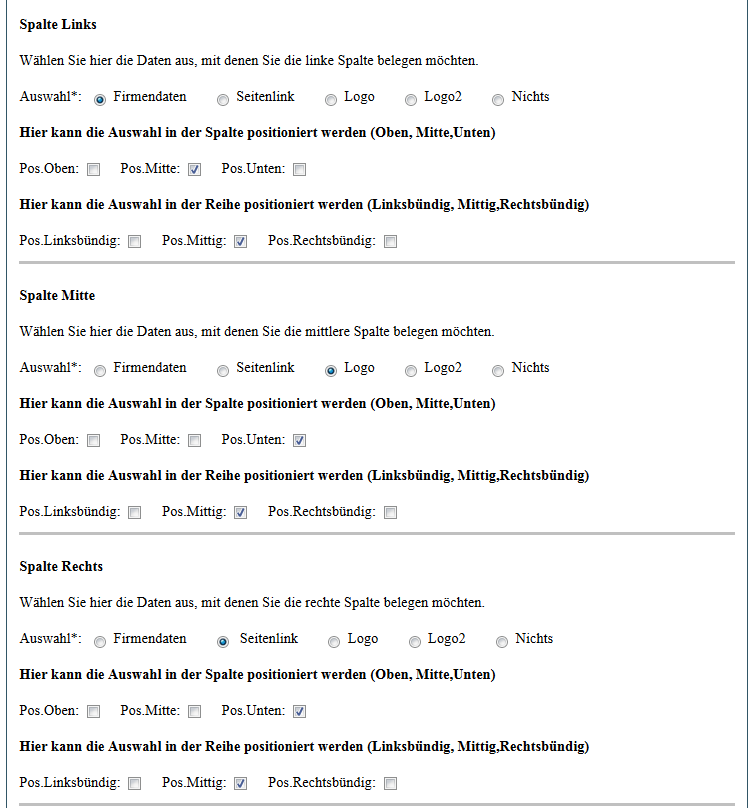
- Jetzt können Sie noch das Schriftdesign für jede Spalte festlegen. Bitte pro Spalte nur ein Kästchen anklicken.
- Wenn Sie möchten, dann vergeben Sie dem Fußbereich noch einen farbigen Außenrahmen. Dazu wählen Sie bitte bei „Aussenrahmenfarbe“ die Farbe aus und geben bei „Rahmengrösse“ eine Ganze Zahl ein.
- Im nächsten Feld können Sie zwei Bildpfade eingeben. Die Musterbilder haben eine Breite von 575 Pixel und eine Höhe von 364 Pixel.
.
Dazu gehen Sie wie folgt vor:
.
a. Bearbeiten Sie das Logo oder Bild.
b. Laden Sie es bitte auf Ihren Webspace in den Ordner „images/produkte“ hoch. Geben Sie den Pfad für Bild/Logo 1 in das Eingabefeld ein. Der Pfadname heißt z.B. (images/produkte/bild1.jpg).
So verfahren Sie bitte auch mit dem zweiten Bild. - Jetzt kommen wir zu der Spaltenbesetzung.
.
Sie können die Spalten besetzen mit:
.
a. Firmendaten (das Impressum muss noch eingegeben werden)
b. Seitenlink (das sind die rechtlichen Seiten, die auch noch eingegeben werden mĂĽssen).
c. Bild/Logo 1
d. Bild/Logo 2
.
Wählen Sie jetzt z.B. für die linke Spalte die Firmendaten, für die mittlere Spalte das Bild/Logo 1 und für die Rechte Spalte die Seitenlinks aus.
Wenn Sie eine Spalte nicht besetzen möchten, dann wählen Sie bitte „Nichts“ aus. - Unter den Spalten kann noch ein Text eingegeben werden.(Die Formatierungs- Schaltflächen für den Text, werden später in einem extra Kapitel behandelt.
.

.
- Haben Sie alles eingegeben, dann drücken Sie bitte auf „Speichern“.
.
- Als nächstes im Block „Seitenauswahl, die im Fußbereich angezeigt werden“ können die Seitenlinks ausgewählt werden. Wählen Sie hier die gewünschten Seiten aus. Wenn diese jetzt angeklickt werden, wird die jeweilige Seite zwar geöffnet, ist aber wenn die rechtlichen Seiten noch nicht ausgefüllt wurden, entweder ohne Inhalt oder es wird der Mustertext angezeigt.
- Unter dem Textfeld werden noch Ihre Sozialen Medienadressen angezeigt. Diese können Sie in den Zusatzmodulen „Soziale Netzwerkadressen“ eingeben.
.
|
Computer und Software Service Alte Turmstrasse 42 Tel.: 09077-7000017 eMail: info@szab-computer.de |
|












