Schritt 4 Gestaltung des Kopfbereichs
- Das Design fĂĽr den Kopfbereich gestalten
.
Um das Design des Kopfbereichs zu gestalten klicken Sie jetzt entweder Links in der Navigation Adminbereich auf „Design verändern->Design Webseitenkopf“ oder in der Schritt für Schritt Anleitung auf „Schritt 4“.
.
- Als erstes geben Sie bitte die Höhe des Kopfbereichs als ganze Zahl ein (z.B. 240) und drücken auf Speichern.
Jetzt verschwindet das aktuelle Hintergrundbild im Kopfbereich, da Sie jetzt Ihr eigenes Design verwenden werden..

- Um im Kopfbereich einen Hintergrund zu erstellen, wählen Sie entweder eine Grafik oder einen Farbverlauf als Hintergrundbild aus.
- Bei einer Grafik mĂĽssen Sie zuerst wieder diese erstellen und auf Ihren Webspace laden.
- Um dies zu tun, gehen Sie wie folgt vor:
- Erstellen Sie zuerst ein Bild
- Klicken Sie in der linken Navigation auf „Layout Gestaltung->Eingabe Kopf-Hintergrund“.
- Geben Sie den Bildnamen mit Endung in das Eingabefeld ein und drĂĽcken auf Speichern
.

Jetzt erscheint das eingegebene Bild in der unteren Tabelle.
- Danach laden Sie das Bild in den Ordner „images/kopfhintergrund“ in den Webspace.
.
Danach klicken Sie in der linken Navigation wieder auf „Design verändern->Design Hauptwebseite“. - Wählen Sie jetzt das neue Bild in der Auswalbox „Hintergrundbild-Pfad“ aus und drücken auf Speichern.
.
- In der Layout Gestaltung haben wir den Kopfbereich breiter als den Bodybereich gemacht, damit man jetzt die Eckenrundungen besser sehen kann.
.
Dazu geben Sie bitte in den vier Feldern „Radius Oben Rechts“ bis „Radius Unten Rechts“ die Zahl 20 ein und drücken auf Speichern.
.
Die AuĂźenecken des Kopfbereichs haben jetzt eine Rundung.
- Um den Kopfbereich besser zur Geltung zu bringen, geben Sie bei „Außenabstand Oben“ und „Außenabstand Unten“ die Zahl 20 ein und drücken auf Speichern.
.
Aktuelle Kopfbereich, aber noch ohne neuem Hintergrund
.

.
Damit der obere Bodyteil besser zum Kopfbereich passt, machen wir die oberen AuĂźenecken des Bodyteils auch rund.
.
Klicken Sie dazu in der linken Navigation auf „Design verändern->Design Hauptwebseite“ . Dort geben Sie bei „Body Seitenfarbe oder Grafik mit Trennstrich“ im Feld „Radius Oben Links“ und „Radius Oben Rechts“ die Zahl 20 ein.
.
- Damit die nächsten Punkte besser erklärt werden können, wechseln wir im Kopfbereich das Hintergrundbild gegen Farben aus.
.
Wählen Sie bei „Hintergrundbild-Pfad“ Kein aus. Danach wählen Sie entweder bei „Hintergrundfarbe 1 und 2“ zwei verschiedene oder zwei gleiche Farben aus und drücken auf Speichern.
- Sie können jetzt eine Hauptüberschrift bei „Überschrift 1“ mit max.Länge von 32 Zeichen und eine Unterüberschrift bei „Überschrift 2“ mit max. Länge von 55 Zeichen eingeben.
.
Die Schriften werden in der Mitte angezeigt.
.
Es kann noch für jede Überschrift separat die Schriftart, Schriftfarbe, Schriftgröße eingegeben werden. Des Weiteren können die Überschriften Fett und Kursiv gestaltet werden.
- Es können jetzt noch Links und Rechts(Beim Shoppaket nur auf der linken Seite) von der Schrift Logo oder Kleinbilder eingegeben werden. Die Bilder sollten die Maße Breite:220 Pixel und Höhe:180 Pixel nicht überschreiten.
.
Dazu gehen Sie wie folgt vor:
Erstellen Sie das Logo oder die Bilder, die Sie einfügen möchten.
.
Laden Sie diese in den Ordner auf Ihren Webspace „images/produkte“ hoch.
Geben Sie bei „Bildlinks-Pfad“ den Pfad mit dem Bildnamen ein (z.B. images/produkte/logo.jpg), bei „Bildlinks-Breite“(z.B.220) und bei „Bildlinks-Höhe“(z.B.180) ein.
.
Für das Rechte Bild geben Sie bei „Bildrechts-Pfad“ den Pfad mit dem Bildnamen ein (z.B. images/produkte/logo.jpg), bei „Bildrechts-Breite“(z.B.220) und bei „Bildrechts-Höhe“(z.B.180) ein.
.
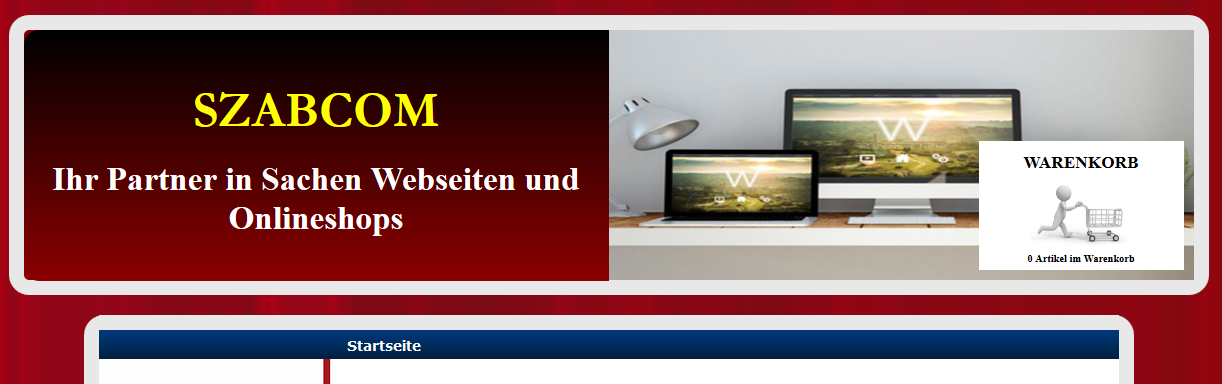
Das Ergebnis könnte z.B. so ausschauen:
.

.
- Als erstes geben Sie bitte die Höhe des Kopfbereichs als ganze Zahl ein (z.B. 240) und drücken auf Speichern.
- Im Kopfbereich eine Slideshow
.
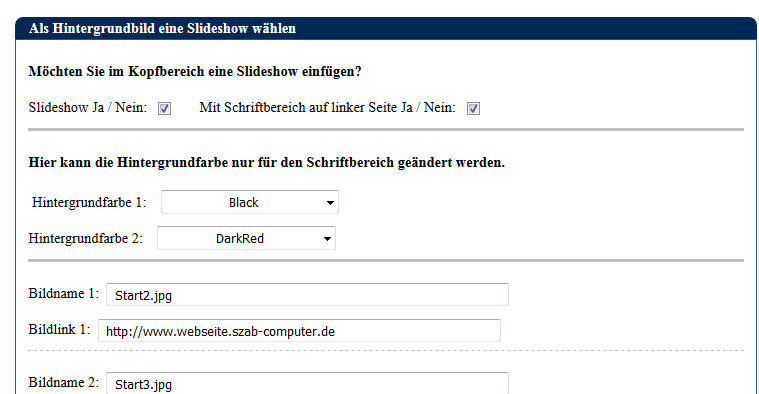
Es besteht die Möglichkeit im Kopfbereich eine Slideshow einzufügen. Dazu scrollen Sie bitte bis „Als Hintergrundbild eine Slideshow wählen“.
.
- Es können bis zu 5 Bilder in die Slideshow eingefügt werden.
.

.
- Gestalten Sie als erstes 5 Bilder, die sie dafür verwenden möchten. Die Bilder sollten die Breite und Höhe des Kopfbereichs haben.
- Danach laden Sie diese Bilder in Ihren Webspace in den Ordner „images/slideprodukte“ .
- Jetzt setzen Sie bitte einen Haken bei „Slideshow Ja/Nein“.
- • Als nächstes geben Sie die Bildernamen mit Endung in die Felder „Bildname 1“ bis „Bildname 5“ ein.(z.B.bild1.jpg, für Bild 2 z.B. bild2.jpg).
- Sie können jedem Bild noch einen internen Link zuweisen. Dazu geben Sie nur den Seitennamen(z.B.index.php, dies ist die Startseite) in das Feld z.B. „Bildlink 1“ ein.
- Es können bis zu 5 Bilder in die Slideshow eingefügt werden.
- Die Slideshow kann sich über die ganze Kopfbreite erstrecken, oder wenn Sie noch einen Text hinzufügen möchten, dann erstreckt sich die Slideshow (wie auf dieser Webseite), nur über die halbe Kopfbreite.
- Möchten Sie in der linken Hälfte des Kopfbereichs den Schriftzug mit den zwei Überschriften und in der rechten Hälfte eine Slideshow, so setzen Sie bitte einen Haken bei „Mit Schriftbereich auf linker Seite Ja / Nein:“.
.
Es kann der linken Seite noch eine andere Farbe gegeben werden. Dazu wählen Sie bei „Hintergrundfarbe nur für den Schriftbereich“ zwei verschiedene oder zwei gleiche Farben aus.
.
Sie können aber auch anstatt den Schriftbereich, ein Bild einfügen.
Dazu gehen Sie wie folgt vor:
Wählen Sie das Bild oben bei Hintergrundbild-Pfad aus und wählen Sie dazu noch oben die Hintergrundfarbe 1 und 2 aus.
Speichern Sie die Auswahl ab und fertig!
.
Der Kopfbereich könnte jetzt so ausschauen.
.

.
|
Computer und Software Service Alte Turmstrasse 42 Tel.: 09077-7000017 eMail: info@szab-computer.de |
|












